Clippy.js
Add Clippy or his friends to any website for instant nostalgia. Our research shows that people love two things: failed Microsoft technologies and obscure Javascript libraries. Naturally, we decided to combine the two.
Demonstration
Clippy.js is a full Javascript implementation of Microsoft Agent (AKA Clippy and friends), ready to be embedded in any website. Pick an assistant below and mash some animation buttons! Our favorite is Links the cat.
Actions
Motivation
During lunch a few weeks ago we thought it would be cool to have a fully functional Clippy that can be embedded in any website. We fiddled around with it and we had an unexpected amount of fun laughing at Clippy and his antics.
We started thinking about the developers' state of mind when they created Clippy. Did they think it would really help people? It seems that Microsoft really believed that Assistants were the way of the future.
We built Clippy.js over the weekend to share that fun and whimsy with everyone, and to remind people to try new and risky things, even when they seem silly.
We built Clippy.js over the weekend to remind people to try risky and silly things.
Features
- Play agent animations
- "Speak" to the user
- Move the agent around
- Use multiple agents at the same time
Behind the scenes
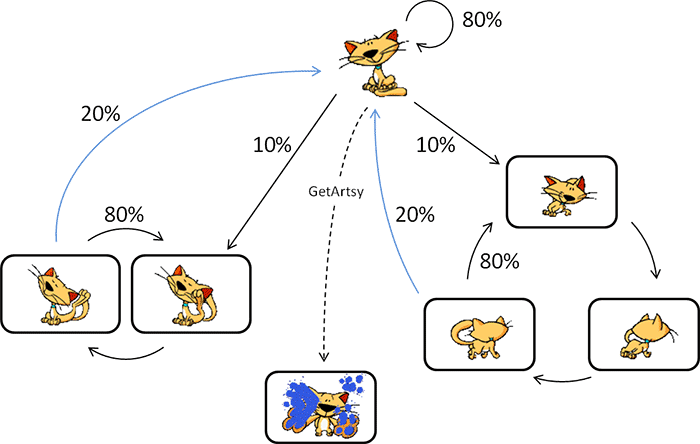
Agents are composed of multiple sets of animations.
However, unlike your Saturday morning cartoon, the animation is not linear.
For example, while Links the cat is idle, behind the scenes a coin is flipped, and 10%
of the time Links will turn about in boredom, or scratch behind his ears.

Usage: Setup
Add this code to you to your page to enable Clippy.js.
<!-- Add the stylesheet to the head -->
<link rel="stylesheet" type="text/css" href="clippy.css" media="all">
...
<!-- Add these scripts to the bottom of the page -->
<!-- jQuery 1.7+ -->
<script src="jquery.1.7.min.js"></script>
<!-- Clippy.js -->
<script src="clippy.min.js"></script>
<!-- Init script -->
<script type="text/javascript">
clippy.load('Merlin', function(agent) {
// Do anything with the loaded agent
agent.show();
});
</script>
Usage: Actions
All the agent actions are queued and executed by order, so you could stack them.
// Play a given animation
agent.Play('Searching');
// Play a random animation agent.animate();
// Get a list of all the animations agent.animations(); // => ["MoveLeft", "Congratulate", "Hide", "Pleased", "Acknowledge", ...]
// Show text balloon
agent.speak('When all else fails, bind some paper together. My name is Clippy.');
// Move to the given point, use animation if available agent.moveTo(100,100);
// Gesture at a given point (if gesture animation is available) agent.gestureAt(200,200);
// Stop the current action in the queue agent.stopCurrent();
// Stop all actions in the queue and go back to idle mode agent.stop();
Download
Special thanks
Thanks to the awesome Cinnamon Software for developing Double Agent, the program we used to unpack Clippy and his friends!

Clippy.js is brought to you by Smore.
Smore is a website where you design beautiful online flyers. We're now in public beta.
You can also follow us on Twitter.